Handling Sitemap on NextJS



This is how I handle sitemap on my project using nextjs as the framework. Grab a drink and enjoy!
Why You Need Sitemap?
Why would you add sitemap to your site? because why not? haha just kidding.
Tbh I just know about sitemap few weeks ago because the marketing teams on the project that I handled is really pushing to add sitemap on the website. And turns out it's important, really important
A sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them. - developers.google.com
I don't really like complicated explanation, to put it simply sitemap is a file(s) that contain links to pages on your website, so the robots — e.g. google search engines can crawl your site pages efficiently and know what pages are important on your site. I don’t really deep dive into this stuff but it must be affect in how google index your site. Enough with the theory, let’s go to the technical stuff you’ve been waiting for!
Generating Sitemap
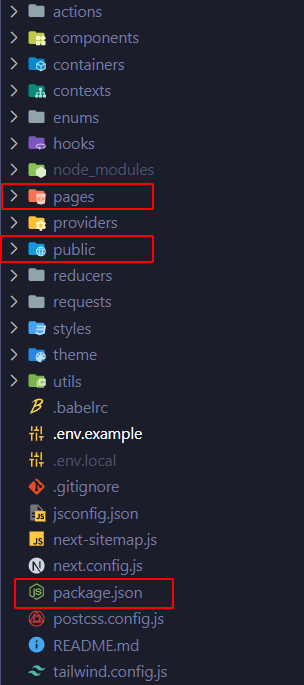
Your nextjs project folder should look pretty same like this, mine is just ... ehem, a bit complicated.

As you can see I mark the important folders with red box, that’s the important folders we gonna interact with. So let’s add some packages to handle sitemap on this project!
yarn add next-sitemap cross-env
After that go to your package.json file and add scripts to generate sitemap file.
...
"scripts": {
"dev": "next dev"
"build": "next build && yarn generate-sitemap",
"start": "next start",
"generate-sitemap": "cross-env next-sitemap --config next-sitemap.js"
},
...
I think the script is pretty clear, every time I build the site, it will generate sitemap. Let’s move to the next step. Add next-sitemap.js on your folder root.
module.exports = {
siteUrl: process.env.SITE_URL || "https://somesite.com",
generateRobotsTxt: true, // (optional)
// ...other options
};
And then just go to your terminal and do yarn build or npm run build.
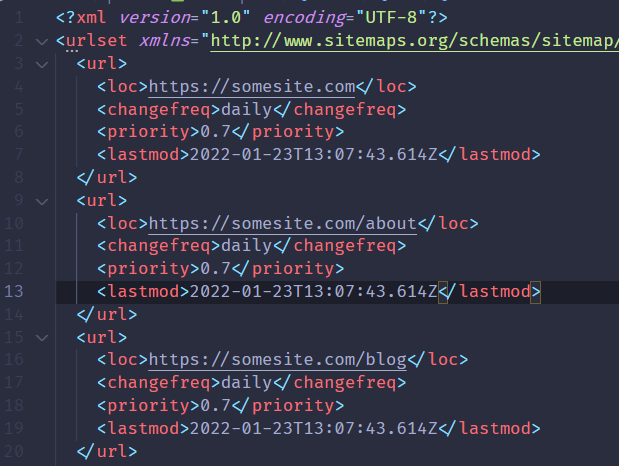
Now if you look at the public folder you’ll see two files robots.txt and sitemap.xml that contain your pages link under pages folder. As you can see it will look pretty much like this (I format it using prettier).

This is how to generate sitemap for static pages, but what about the sitemap of dynamic pages?
Well, that’s also my case in this project, I need to generate sitemap for all products and blog post on the site, so this is how I do it.

I’m gonna use product page as example how to create the sitemap.
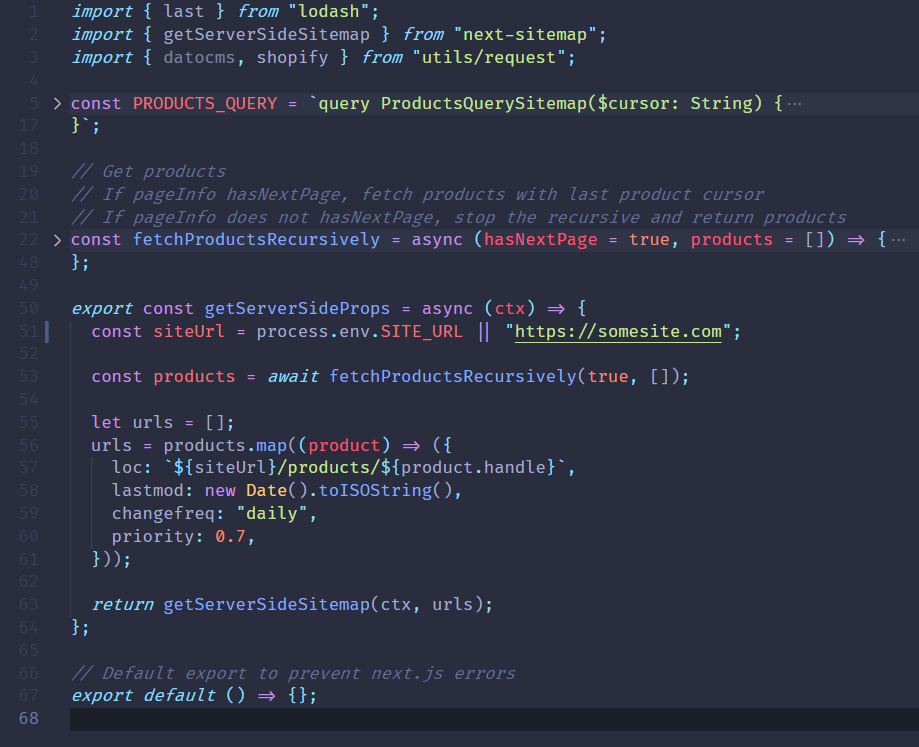
Create product-sitemap.xml.js under your pages folder.

So the way I do it is using the getServerSideProps to fetching all the products from Shopify (because I use Shopify) and map all the products to create url object and then wrapping it using getServerSideSitemap function from next-sitemap to make it as a sitemap file.
The other thing we need to change is the next-sitemap.js file to add additional sitemaps so the google robots can crawl the product-sitemap.xml
const siteUrl = process.env.SITE_URL || "https://somesite.com";
module.exports = {
siteUrl: siteUrl,
generateRobotsTxt: true, // (optional)
robotsTxtOptions: {
additionalSitemaps: [`${siteUrl}/product-sitemap.xml`],
},
};
And if you try yarn build && yarn start you will see changes on robots.txt and sitemap.xml file and you can open your browser at localhost:3000/product-sitemap.xml you gonna see all your product page sitemap urls.
That’s how I handle dynamic pages sitemap on nextjs. So if I do changes or even delete the product from Shopify, everything will be reflected on the sitemap dynamically every time the robots crawl the site. So I don’t need to generate sitemap every time products is changed from Shopify, because I’m a lazy person hahaha.
Anyway, thank you for reading this article, hopefully you can implement it on your project as well. If you have another way to do it I’ll be happy if you share it with me.
See you on next article, hopefully...
References
How to Generate a Dynamic Sitemap with Next.js